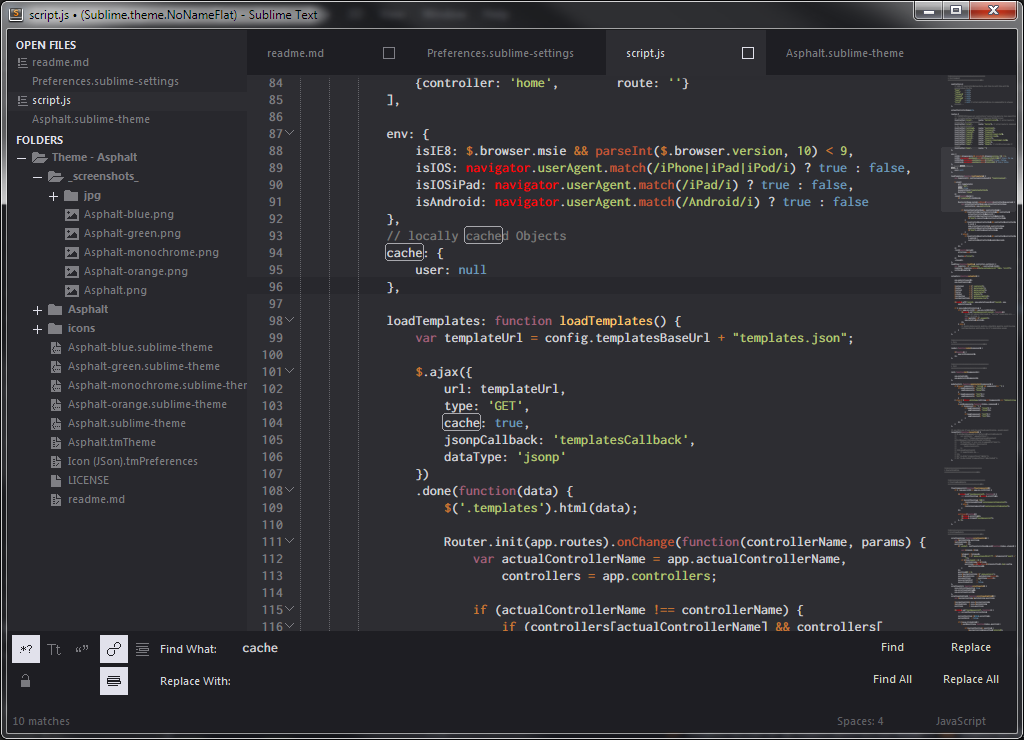
Theme - Asphalt
Minimal and flat dark UI for Sublime Text 3 + custom syntax highlighting Colour Scheme.
Details
Installs
- Total 53K
- Win 31K
- Mac 12K
- Linux 11K
| Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 1 | 0 | 2 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 2 | 1 | 3 | 1 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 2 | 1 | 0 | 0 | 1 | 0 | 2 | 0 | 1 | 0 | 1 | 2 |
| Mac | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 |
| Linux | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 2 | 1 | 0 | 0 | 2 | 0 | 3 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 0 | 2 | 0 | 0 | 2 | 1 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Asphalt
Minimal and flat dark UI for Sublime Text 3 + custom syntax highlighting Colour Scheme.
Key features
- 5 UI colour variations
- Custom UI icons (bottom panels, buttons, sidebar icons, etc.)
- Sidebar folder/files icons support (ST3 build 3062+), standard icons (bonus: JSON file type icon and .tmPreference)
- Custom syntax highlighting colour scheme
- Retina display support
Asphalt takes inspiration from the great work of (in alphabetical order): * itsthatguy's Theme - Itg.Flat, * kkga's Theme - Spacegray, * yabatadesign's Theme - Afterglow.
Asphalt Syntax Colour Scheme derived and extended from: * chriskempson's Base16
UI Colour Variations
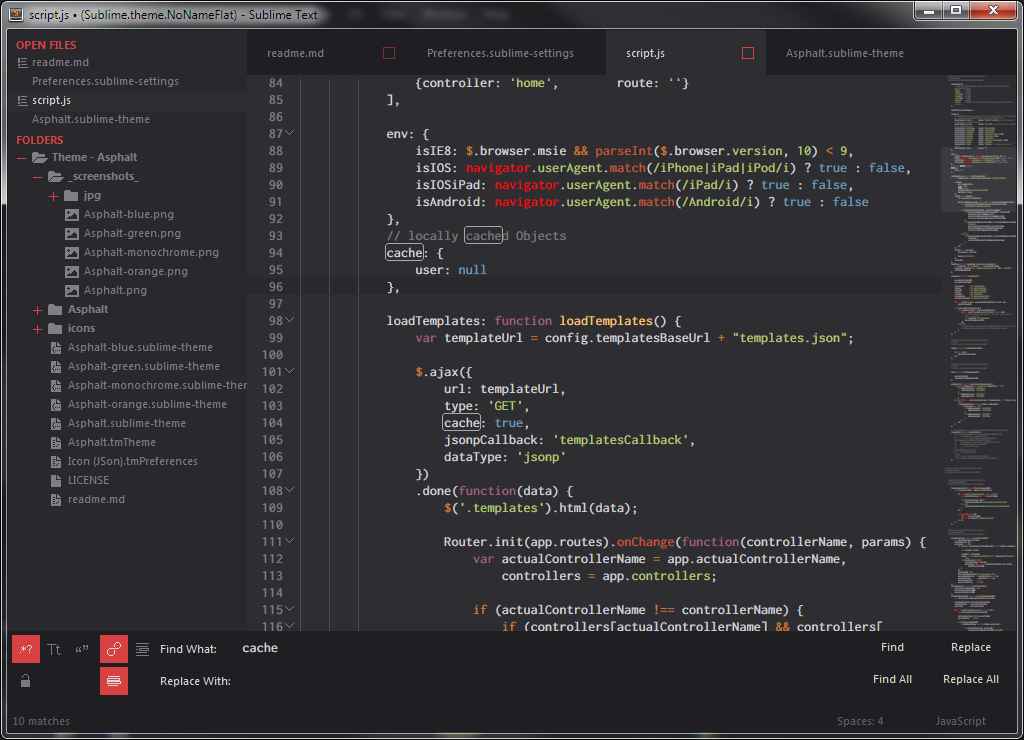
Asphalt (default)

Red on grey colour variation (default) full size image
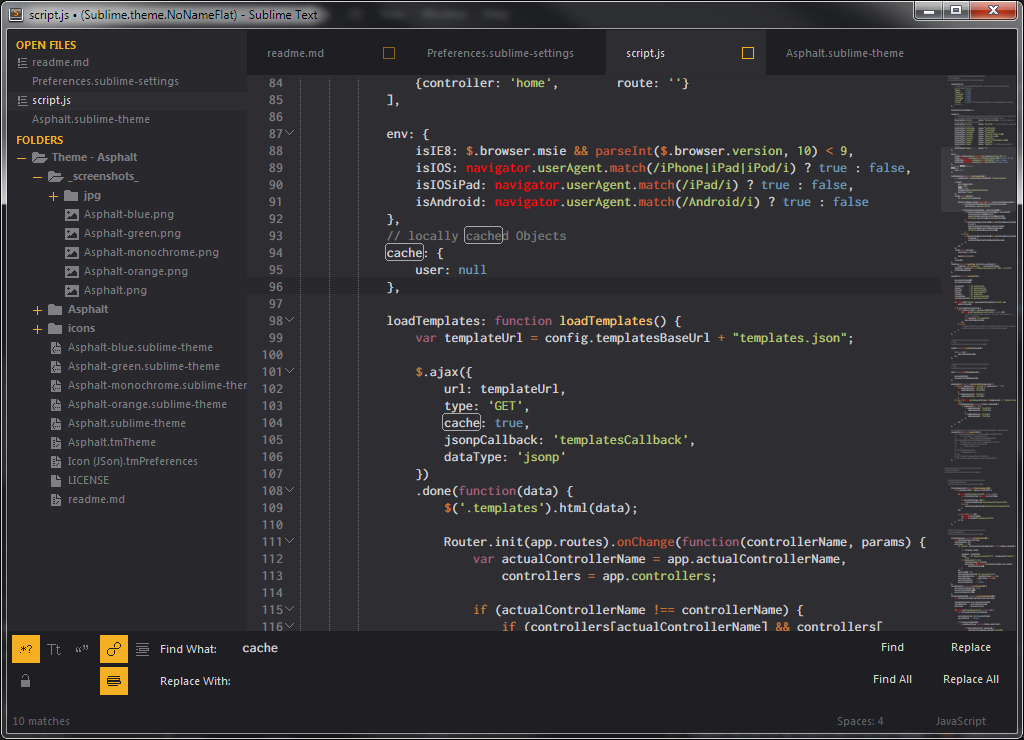
Asphalt Orange

Orange on grey colour variation full size image
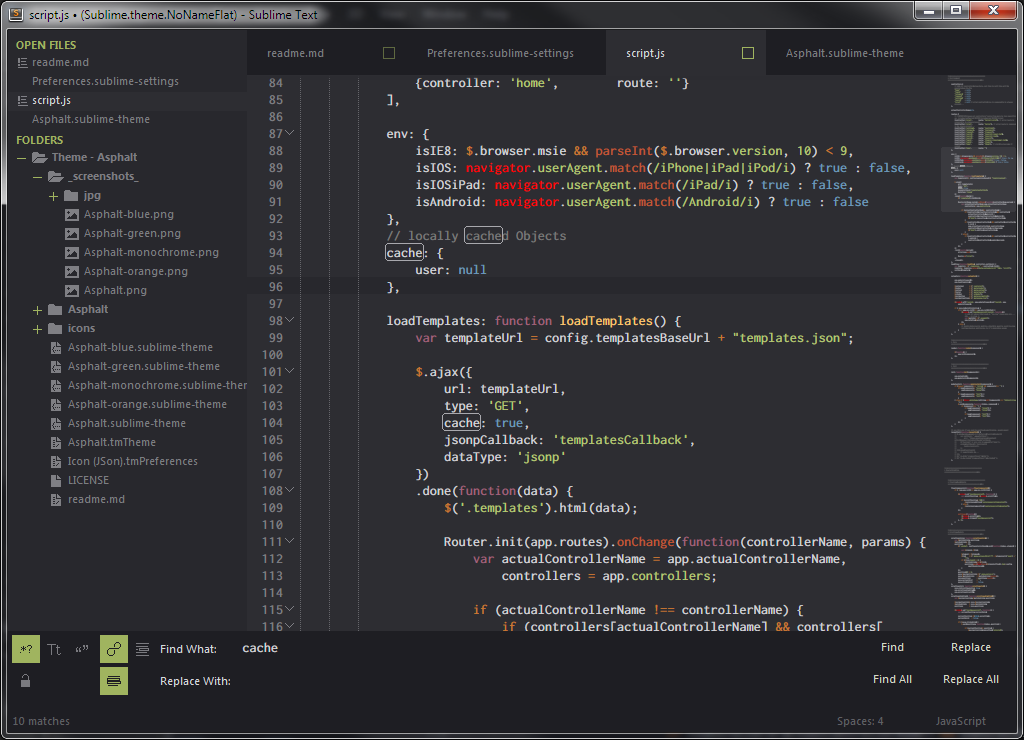
Asphalt Green

Green on grey colour variation full size image
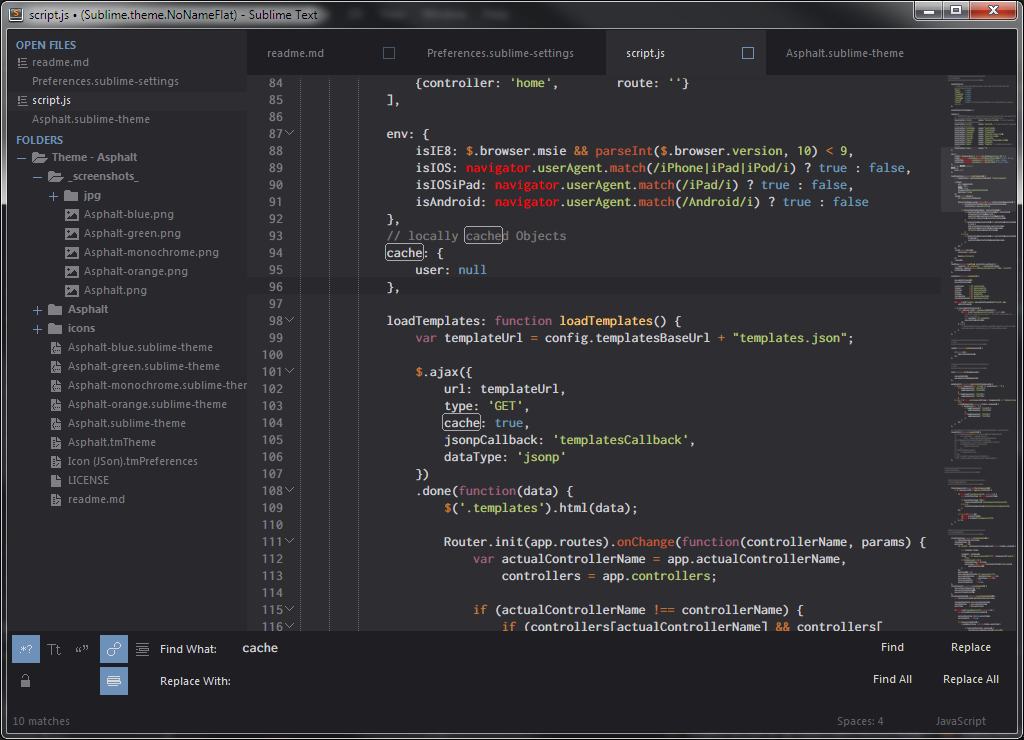
Asphalt Blue

Blue on grey colour variation full size image
Asphalt Monochrome

Greyscale only colour variation full size image
The font used in the screenshots is Inconsolata-dz.
How to Install
Via Package Control
The easiest way to install is using Sublime Package Control.
- Open
Command Paletteusing menu itemTools -> Command Palette..., orCmd+Shift+P(OS X)Ctrl+Shift+P(Win/Linux) - Type
Package Control: Install Package - Search
Theme - Asphalt
Manual
You can also install the theme manually:
- Get the .zip
- Unzip and rename the folder to
Theme - Asphalt - Copy the folder into
Packagesdirectory, which you can find using the menu itemSublime Text -> Preferences -> Browse Packages...
or
- Open your ST
Packagesdirectory, found underSublime Text -> Preferences -> Browse Packages...menu - Clone the repo with this command:
git clone https://github.com/Orlmente/Theme-Asphalt "Theme - Asphalt"
How to Activate
Activate this theme and color scheme by modifying your user preferences file, found under Sublime Text -> Preferences -> Settings - User menu.
Once User's settings are opened, just add the following code (Restart Sublime Text after activating the theme).
Important: Don't forget to double-check for missing or trailing commas in preference file before saving the file!
Default setup
{
"color_scheme": "Packages/Theme - Asphalt/Asphalt.tmTheme",
"theme": "Asphalt.sublime-theme",
}
Alternative colour variations
{
"theme": "Asphalt-monochrome.sublime-theme",
"theme": "Asphalt-green.sublime-theme",
"theme": "Asphalt-blue.sublime-theme",
"theme": "Asphalt-orange.sublime-theme",
}
Additional settings
(“setting_name”: “default value”, // “alternative value” )
Enable/Disable Sidebar icons “json { "theme_asphalt_hide_sidebar_icons”: false, // true }

***
Enable tab scrolling via mousewheel
```json
{
"theme_asphalt_mouse_tabs_switch": false, // true
}
Enable dirty tabs indicator “json { "theme_asphalt_show_dirty_tabs”: false, // true }

***
Enable previous entries selection dropdown for input fields and close button for bottom panels
```json
{
"theme_asphalt_show_input_dropdowon": false, // true
"theme_asphalt_show_panel_close": false, // true
}

Higher or lower padding for entries in sidebar “json { "theme_asphalt_sidebar_big”: false, // true “theme_asphalt_sidebar_small”: false, // true }

***
Brighter colour for text in statusbar
```json
{
"theme_asphalt_status_bar_brighter": false, // true
}
Taller or smaller tabs “json { "theme_asphalt_tabs_big”: false, // true “theme_asphalt_tabs_small”: false, // true }

***
### License
[MIT & WTFPL](https://github.com/Orlmente/Theme-Asphalt/blob/master/LICENSE)
